NextJs - create app

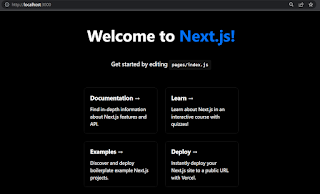
This tutorial assumes you have installed NPM on your local machine. If you don't have it, i recommend visit NextJs to download and install NPM and other necessary tools. Now create NextJs app by running the below command: D:\>npx create-next-app nextjs-app You will be asked to install create-next-app package if you haven't installed it. After nextj-app application was created, from VSC editor open D:\nextjs-app folder. On the top menu, select Terminal, then New Terminal to open command window. In the Terminal command window, run the following command to start the nextjs-app development server on port 3000: npm run dev By visiting http://localhost:3000/ on your browser, you should see a page like this. Now, in pages folder, open index.js file to modify the starting page. import Head from 'next/head' import styles from '../styles/Home.module.css' export default function Home() { return ( < div className = {styles.container} > ...