NextJs - create app
This tutorial assumes you have installed NPM on your local machine. If you don't have it, i recommend visit NextJs to download and install NPM and other necessary tools.
Now create NextJs app by running the below command:D:\>npx create-next-app nextjs-app
You will be asked to install create-next-app package if you haven't installed it. After nextj-app application was created, from VSC editor open D:\nextjs-app folder. On the top menu, select Terminal, then New Terminal to open command window. In the Terminal command window, run the following command to start the nextjs-app development server on port 3000:
npm run dev
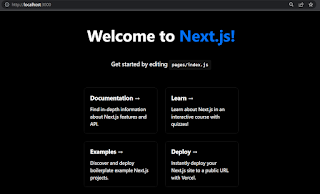
By visiting http://localhost:3000/ on your browser, you should see a page like this.
import Head from 'next/head' import styles from '../styles/Home.module.css' export default function Home() { return ( <div className={styles.container}> <Head> <title>Create Next App</title> <meta name="description" content="Generated by create next app" /> <link rel="icon" href="/favicon.ico" /> </Head> <main className={styles.main}> <h1 className={styles.title}> Learn <a href="https://nextjs.org">Next.js!</a> </h1> </main> <footer className={styles.footer}> Powered By NextJS </footer> </div> ) }
Save the file. Then visit the page again. NextJs is superfast to update the changes for you. No refresh needed!
Gobal Style
When you created nextjs app, the styles folder and globals.css file were automatically generated for you. The global styles are imported into the _app.js file to apply the styles to all pages in your nextjs app.import '../styles/globals.css' function MyApp({ Component, pageProps }) { return <Component {...pageProps} /> } export default MyApp




Comments
Post a Comment